以下の記事はQiitaの@minato-nakaさんが記述した「超安価&超簡単にウェブサイト運用しよう。CircleCIで、GitHubプッシュ→自動でビルド→S3に自動デプロイ」の紹介記事です。
はじめに
S3の静的ウェブサイトホスティング機能をご存じでしょうか。
https://aws.amazon.com/jp/s3-hosting/
AWSのストレージサービスであるS3に
HTMLやCSS、JSなどの
ソースファイルをアップロードし、
S3のホスティング機能を有効にするだけで、
非常に安価に、大容量、優れた耐久性のウェブサイトを公開できるという機能です。
AWSの管理画面から手動でソースファイルをアップロードすれば、
すぐにでもこの静的ウェブサイトホスティングを利用することができます。
https://qiita.com/suuungwoo/items/2e49c3008a04e48581ed
https://qiita.com/dogwood008/items/a92abae789f4b0466f38
今回は、このS3静的ウェブサイトホスティング機能をさらに便利に利用するために、
CircleCIを利用して
GitHubにソースプッシュ
↓
ソースビルド
↓
S3にデプロイ
という自動の処理を作ります。
今回は静的ウェブサイトが対象となります。
静的ウェブサイトとは、
HTMLやCSS、JSなどクライアントサイドだけで動かすことができるウェブサイトのことで、
PHPやJavaなどサーバサイドのプログラムが入っているウェブサイトの場合は対象外となります。
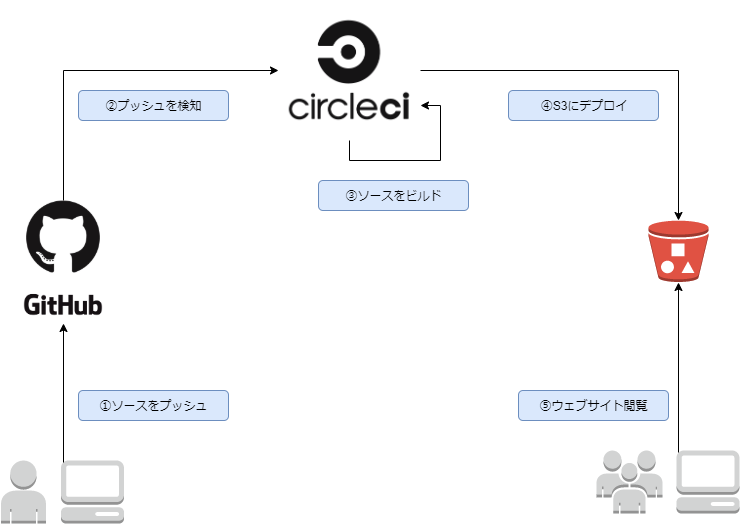
全体構成
今回構築する仕組みの全体像はこのようになります。

③ソースをビルド
は具体的には
npm intall を実行してパッケージをインストール、
gulpやwebpackなどを使ってソースコンパイルやモジュールバンドル
などを行います。
ただし、gulpやwebpackなどのソースビルド処理自体は
事前に作ってある前提で、
CircleCIが行うのはビルドコマンドの実行のみです。
設定の進め方

|
|
|
|
|
|
|